最近几天一直忙着将网站迁移到WordPress中,由于我的域名DNS使用的就是Cloudflare,而且之前的网站程序图片也用的是Cloudflare R2存储,所以就想着在新站也继续使用Cloudflare R2来存储图片资源,网上找了一圈教程,结果发现网上关于WordPress集成Cloudflare R2的教程极少,而且基本都是老旧过时,推荐的插件也都用不了或者需要付费。
今天自己摸索终于将Cloudflare R2集成好了,分享一个最新教程给大家,有需要的小伙伴可以跟着教程操作即可。
第一步:
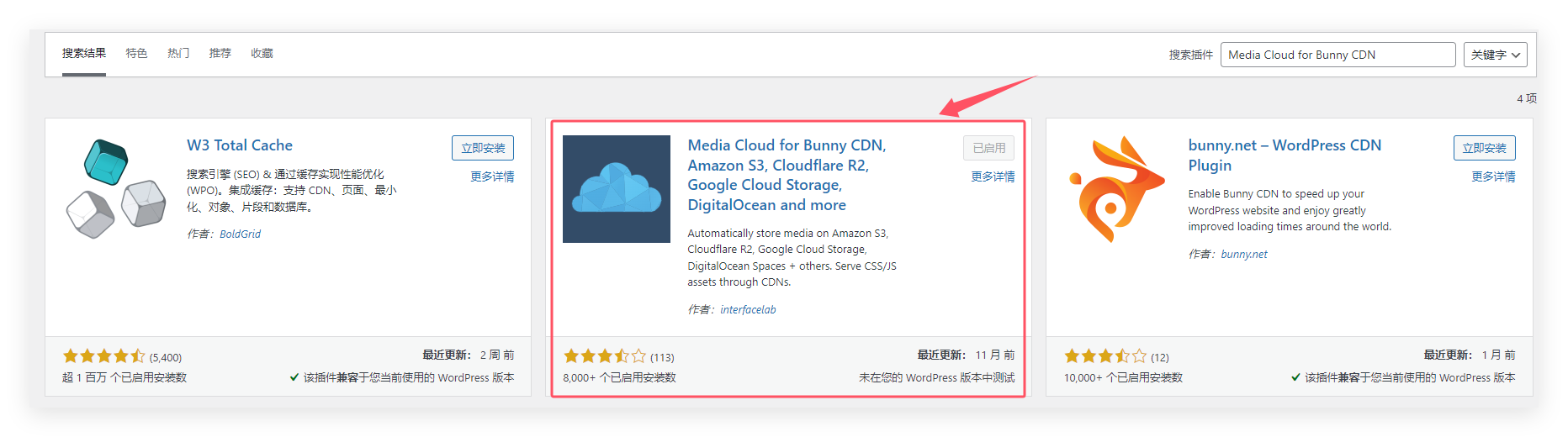
需要安装Media Cloud for Bunny CDN插件,可以直接在wordpress的插件市场搜索安装。

这个插件有付费版本,不过我测试免费版已经够用了,安装配置完成后,在写文章时,上传的图片会自动到Cloudflare R2中,不占用服务器本地存储空间了。
第二步:
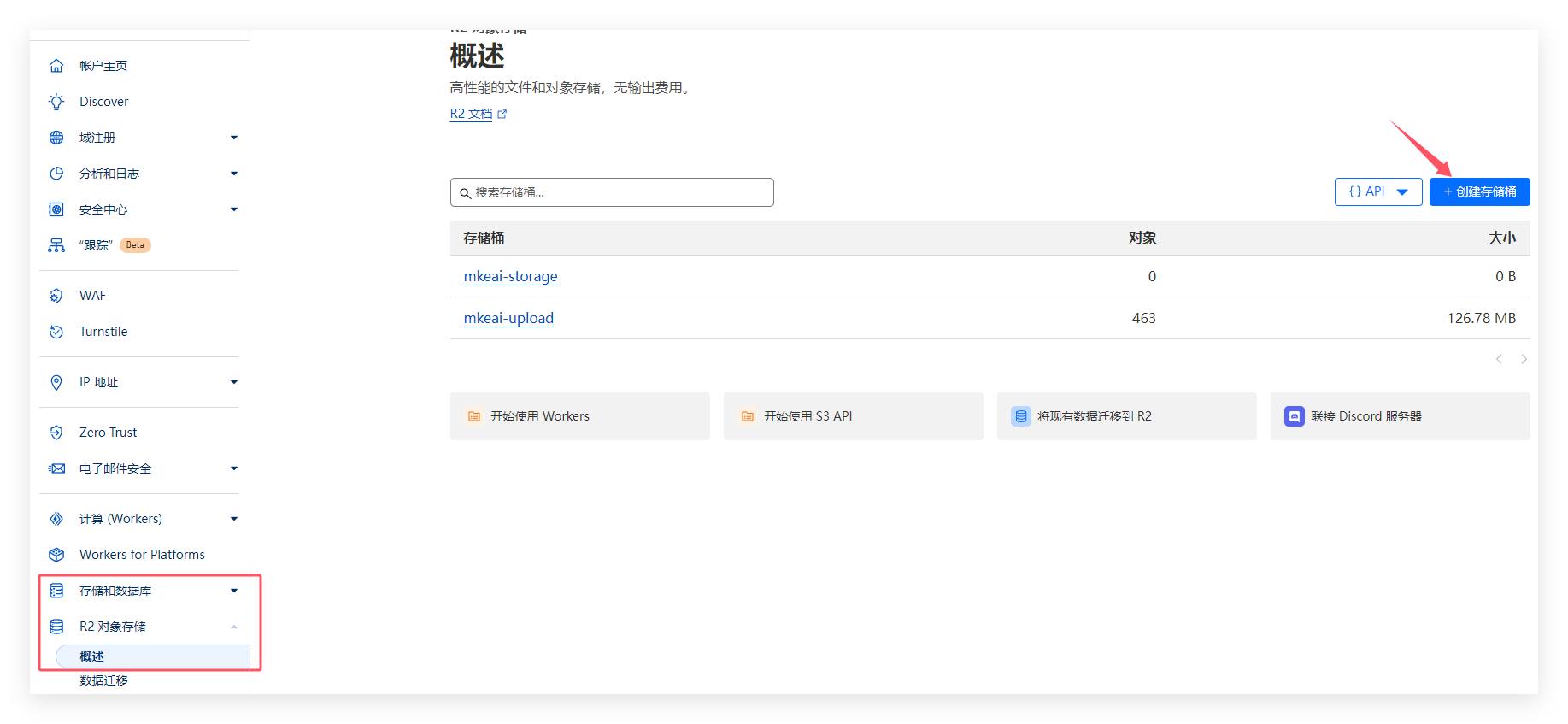
配置Cloudflare R2,打开Cloudflare官网,创建一个用于存放图片的R2存储桶。

创建完成后,点击进入刚刚创建的存储桶中,点击设置,在公开访问这里,点击右侧的连接域,添加一个用于绑定图片地址的子域名(我用的域名DNS就是Cloudflare的,所以这里添加后,会自动在域名解析位置帮我添加一条解析,如果你没有使用Cloudflare的话,需要自己查找一下其他教程,看看是否支持了)。

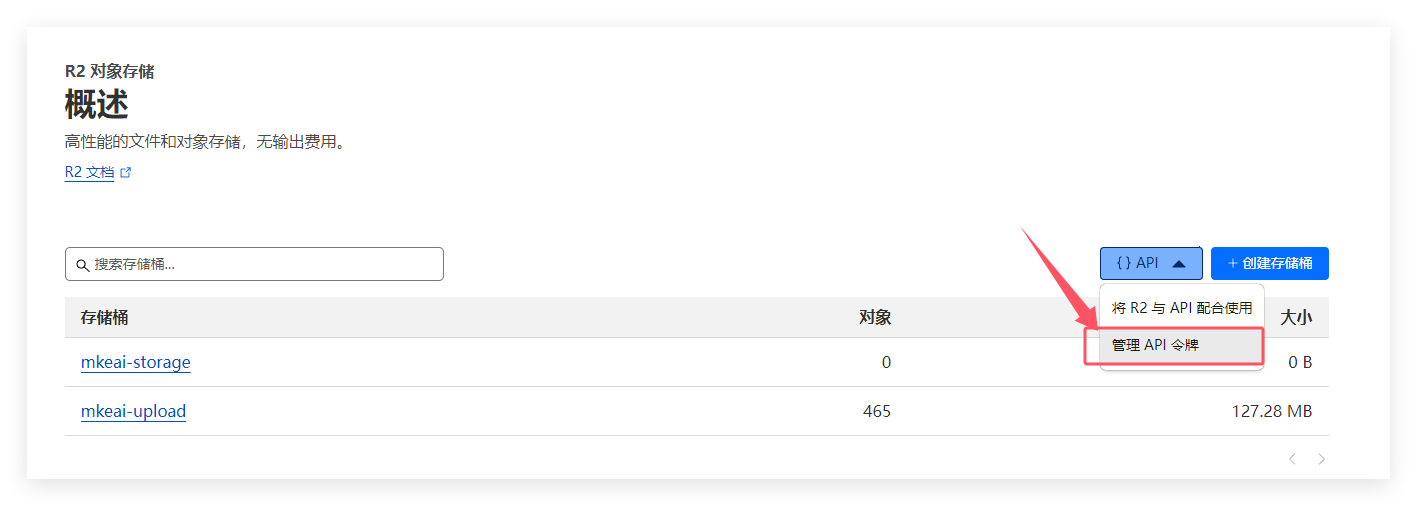
配置完成后,返回到存储桶的列表,可以看到右侧有个API,点击管理API令牌。

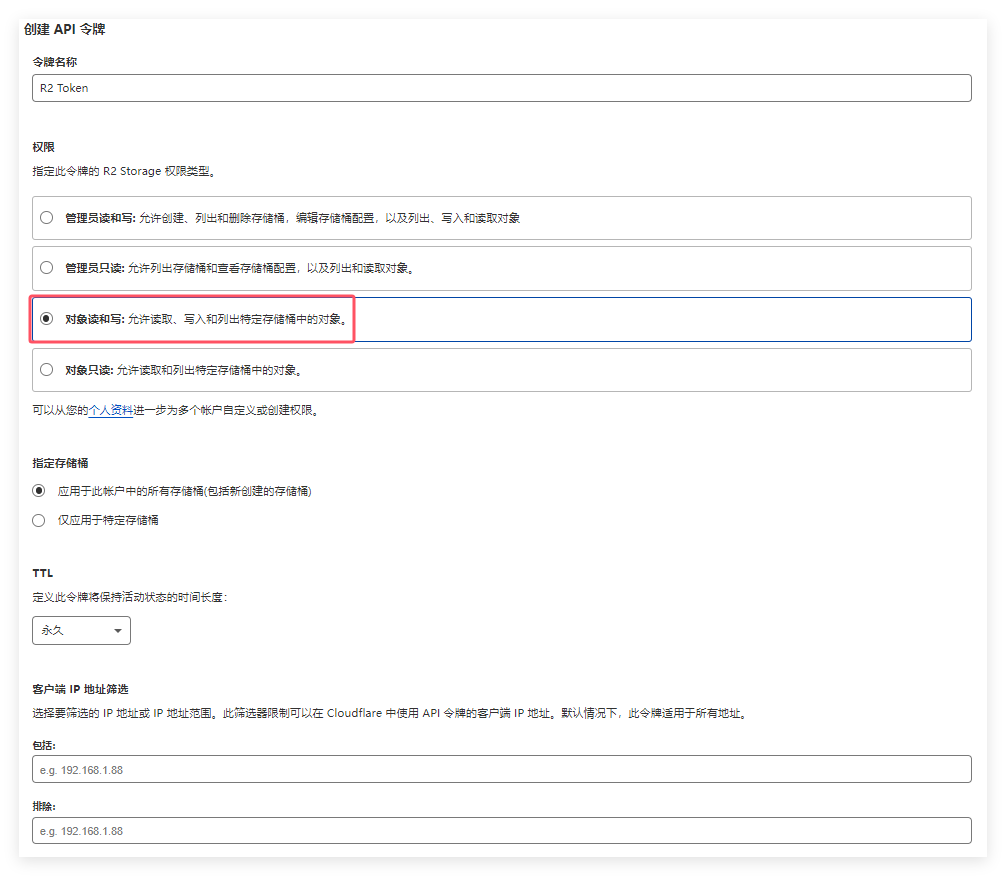
点击创建API令牌,权限一定要改为对象读和写,其他保持默认即可。

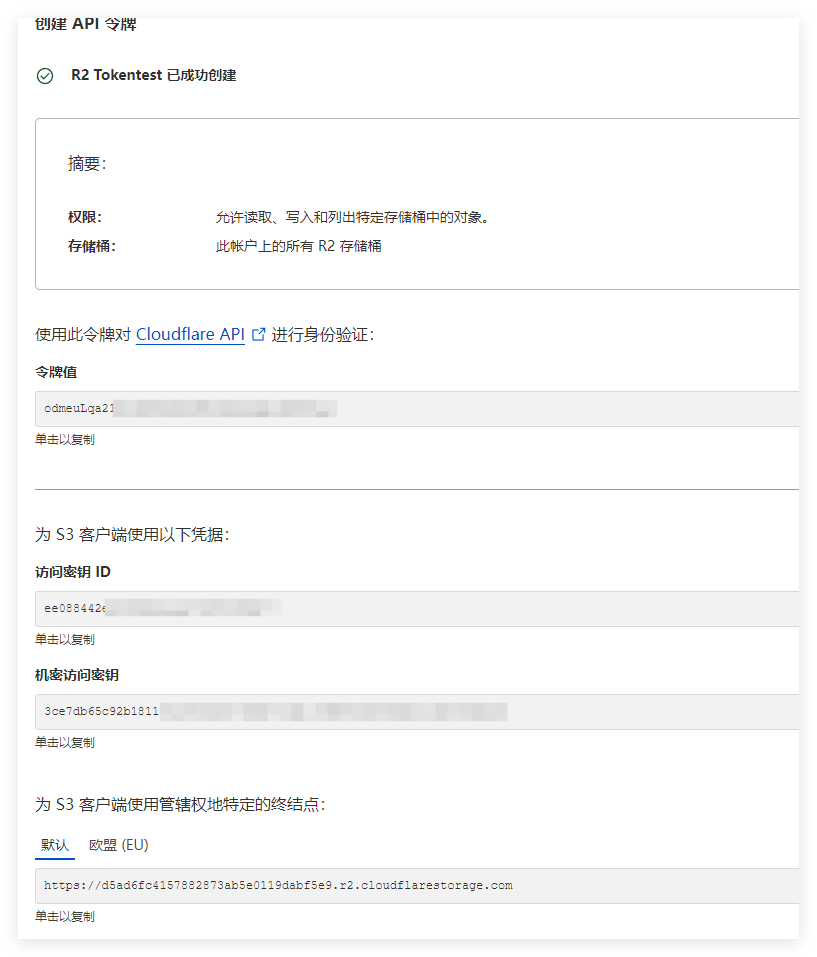
创建完成后,就会进入如下图的页面,保持在这个页面不要动,配置插件时需要用到这些参数,关闭后这些参数就看不到了。

第三步:
配置Media Cloud for Bunny CDN插件(可以不运行插件的配置向导,后面直接更改参数也一样的)
在插件的设置向导中,点击Cloudflare,然后一直点击NEXT

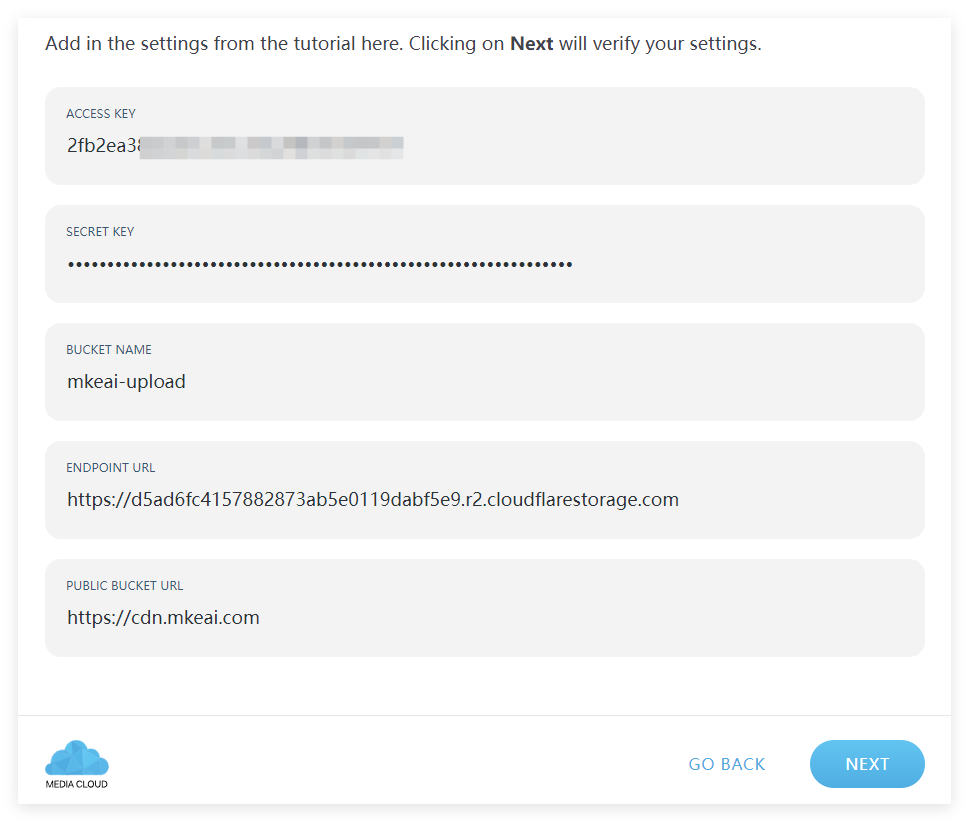
进入到如下图的页面中,填写刚刚在Cloudflare官网创建的令牌信息。
将访问密钥 ID填写到ACCESS KEY中,将机密访问密钥填写到Secret Key中,将终结点URL地址填写到Endpoint URL中(一般选默认那个就可以了),Public Bucket URL填写你刚刚设置的公开访问域名。

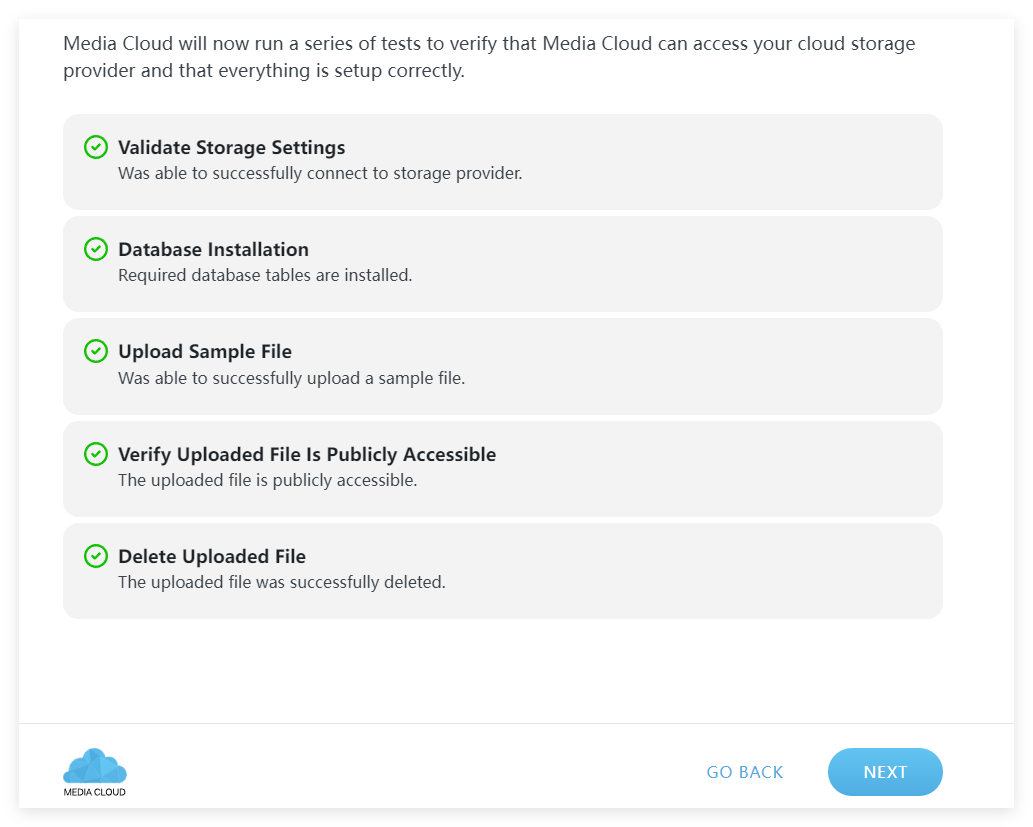
填写完成后,点击NEXT进入下一步,会提示运行测试,可以点击“Start Tests”,然后插件会自动进行测试。

如果按照我的步骤来的话,运行测试肯定没有问题,都会通过。

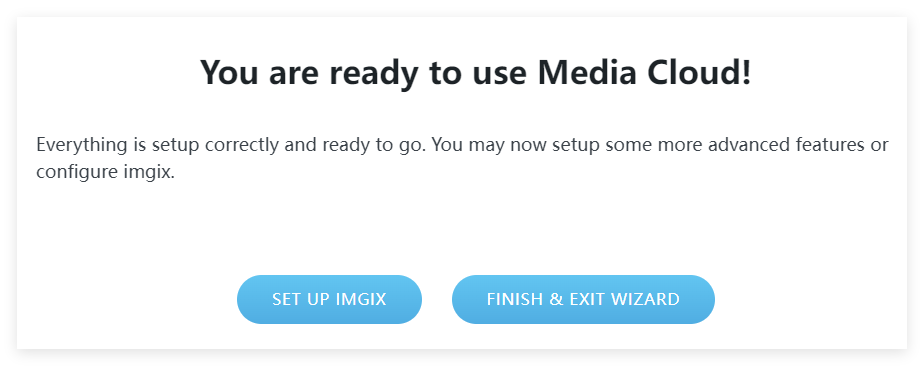
继续点击NEXT,然后点击“Finish & Exit Wizard”,退出引导。

整个插件的配置就完成了,如果你刚刚填写的信息不对或者发生了更改,可以直接在wordpress左侧菜单中找到Media Cloud,进入就可以修改,不需要运行向导。
好了,WordPress集成Cloudflare R2的教程就到这里,如果你配置存在问题的话,可以在下方评论留言,我看到了就会回复。

