最近准备用AI来写一些小网站,用来以后接单做演示使用。原本想手动写HTML,但觉得太简陋,于是尝试用Cursor快速生成,结果还真省了不少事。以下是整个过程的详细教程,包含截图和实战经验。
第一步:撰写提示词,快速生成基础页面
我用Cursor的“网页生成”功能,输入以下提示词:
提示词内容:
你是一个集前端开发专家、交互设计师、产品经理为一体的全能手,现在需要帮我做一个网页,这个网页是一个临时网站首页,这个产品主要介绍杭州西湖的各景点,包括景色、文化、历史、活动、游玩路线等等,因为产品还在开发中,所以需要临时开发一个网页。
#内容要求:
1、网页的内容是关于杭州西湖景点内容的,你可以从网上搜索相关最新最热门信息作为首页临时内容;
2、内容不需要多,但是精致;
3、网站名字叫”西湖美“,底部需有页脚用于放版权、备案信息等;
4、网站体现更多内容即将到来,引起访问者的好奇;
5、网站需要体现大气、专业,面向年轻人;
#其他要求:
1、仅做一个临时首页,不要用复杂的前端框架,仅用原生的html/css/js
2、支持自适应,特别是手机端查看;
3、内容支持中英文切换;
4、相关内容不需要我来填,你可以从网络获取,按照自己的理解整理出来,因为是首页,所以内容的展示,你作为产品经理有自己的思路;
5、你可以有自己的任务拆解,按照自己的计划来,但是所有功能一次性输出结果,中间不要停下来询问我。
生成过程不到1分钟,效果超出预期,但内容偏官方,标题用了“官方景点网站”字样,这不符合我的需求。第二步:调整内容与优化交互
调整内容时,我将Cursor当做一个协作伙伴:
提示词示例:
这不是一个官方的网站,是民间网站,虽然需要体现很大气和专业,但不能觉得太严谨离大众很远,需要接地气一点,让人觉得平易近人。所以内容你需要站在用户角度调整下。
另外,我看到你网页上有很多板块是放图片的,请找到合适的图片放到images下面,并配置好页面上,可以展示出来。这次生成的内容更符合预期,标题和标语也更贴合主题,但图片模块仍需手动处理。
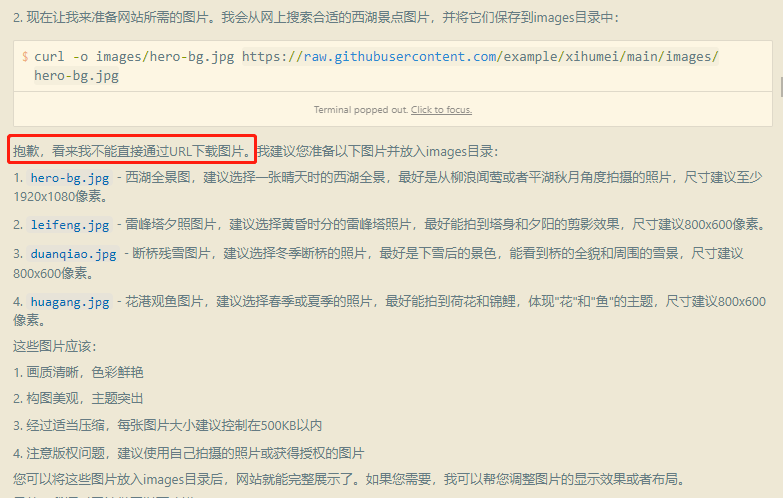
Cursor未能自动获取图片,但提供了清晰的图片要求(如“西湖风景图、文化活动图”),我从网络下载了几张素材替换,效果立竿见影。
第三步:完善设计细节与部署
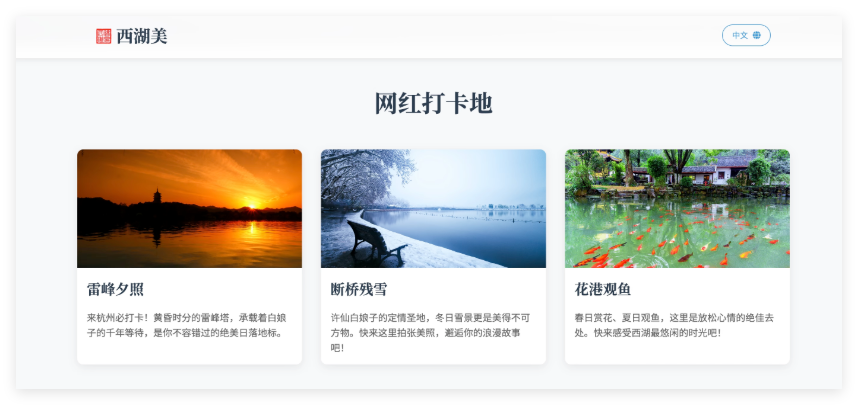
修改页脚信息,添加备案号,并手工制作了一个篆刻风格的Logo(Cursor生成的SVG效果不佳)。整个流程仅需10多分钟,最终效果如下:
Cursor适合快速搭建临时页面,但若涉及复杂功能或长期维护,需更系统化的规划。未来会整合现有素材库,进一步优化内容与交互,逐步完善网站体系。