作为Vue生态中首个专注于AI能力落地的组件库,ant-design-x-vue正式发布!它不仅是@ant-design/x的Vue实现版本,旨在帮助VUE开发者快速构建AI应用,降低AI前端开发门槛。
目前ant-design-x-vue已经提供了几个常用的组件:
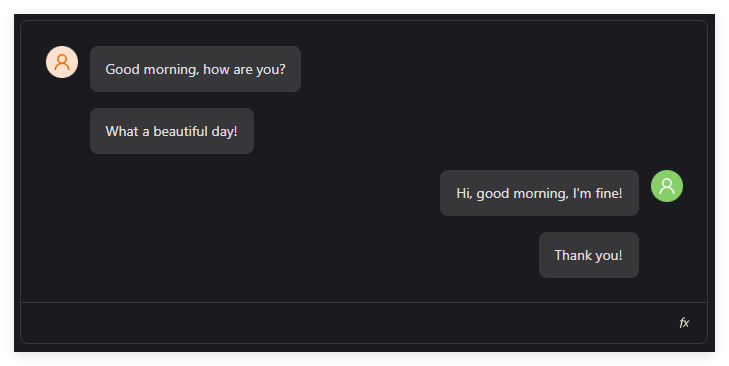
1、对话气泡组件,用于AI聊天对话时的布局,支持界面配置,支持加载中、打字等效果。

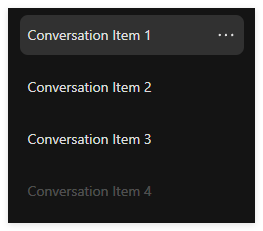
2、管理对话组件,一般用于左侧的对话列表,支持对话分组、排序等各种api操作。

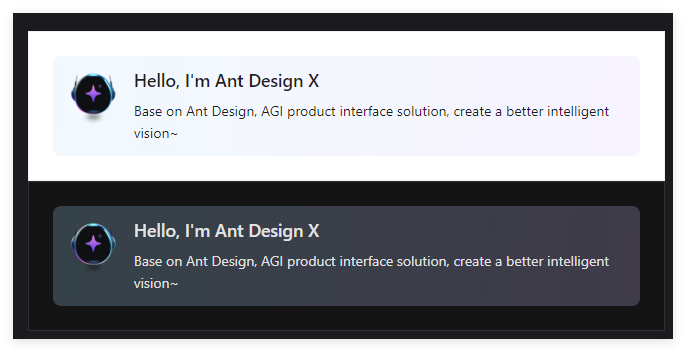
3、欢迎组件,一般多用于用户打开AI聊天界面的首屏显示。

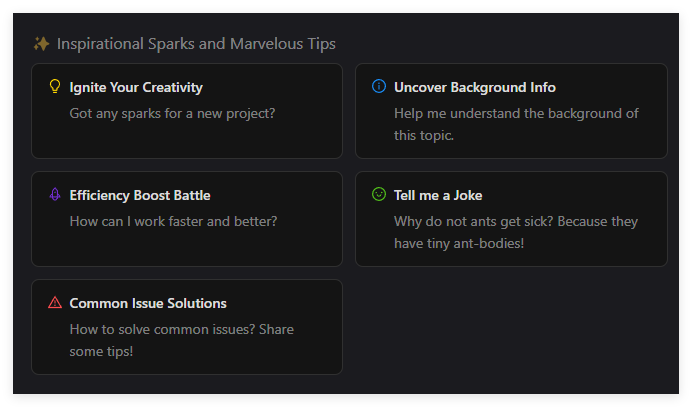
4、提示集组件,这个组件支持多种布局样式,下图只是其中的一种布局样式,可以用于用户打开聊天界面,开场白提示,或者AI输出完毕后的提问建议等。

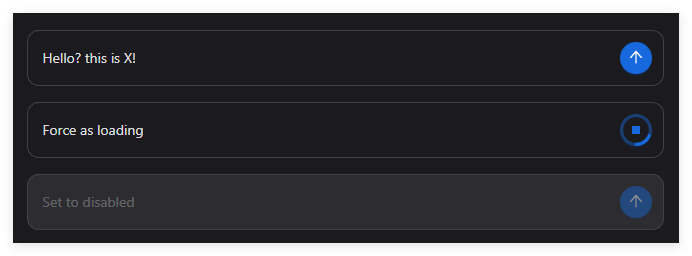
5、输入框,提供了多种布局风格的输入框,支持文件上传、黏贴图片等效果。

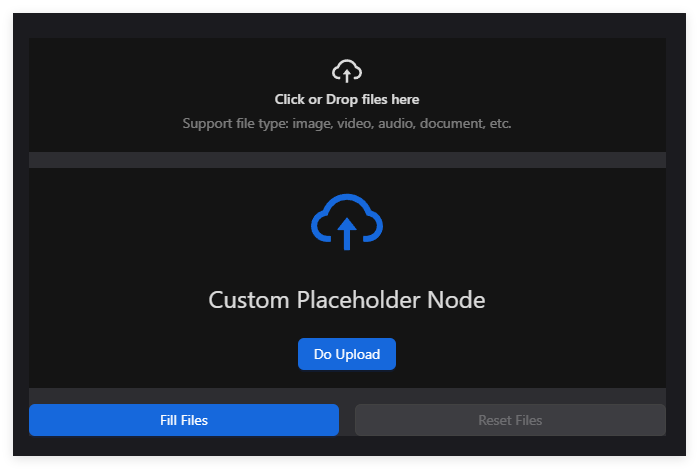
6、附件上传,支持多种风格的附件上传布局样式

其他的就不多介绍了,感兴趣的小伙伴可以前往ant-design-x-vue开原仓库了解详情,目前ant-design-x-vue只发布了第一个版本,从官方文档演示来看,在一些场景下布局兼容还存在细节问题,期待作者继续更新优化。



